サイトに変更を加える際、いきなり稼働中のサイトに変更を加えるのはリスクが高いため避けるべきです。ローカル環境を用意し、先にローカル環境で試してみて、問題がないことを確認してから稼働中のサイトへ反映すれば、リスクを低減できます。
ローカル環境を作成して、安全にサイト変更できるようにしておきましょう。
以前はローカル環境を作成するのは大変でした。今は便利なツールがあり、誰でも簡単にローカル環境を作成できます。
今回はLocal by Flywheelというツールを使い、10分でローカル環境を作成する方法をご紹介します。
既存のサイトをローカル環境に複製する方法については以下の記事をご覧ください。
- Local by Flywheelを使えばローカル環境を簡単に作れる
- WordPressのローカル環境があればリスクなしで変更を試せる
おすすめツール Local by Flywheel
おすすめ理由はインストールがとても簡単だからです。WordPressだけでなく、知識が必要なHTTPサーバー、データベース、PHPもまとめて簡単に環境構築できます。
同様のツールにXAMPPやVCCWなどがありますが、それらと比べてLocal by Flywheelが一番簡単に導入できます。
ローカル環境作成手順
インストーラーのダウンロード
以下のリンク先にアクセスします。
Local | Local WordPress development made simple
右上の[DOWNLOAD]をクリックします。

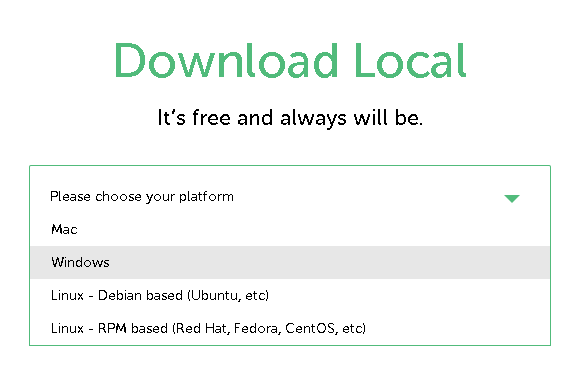
OSを選択します。今回は[Windows]を選択します。

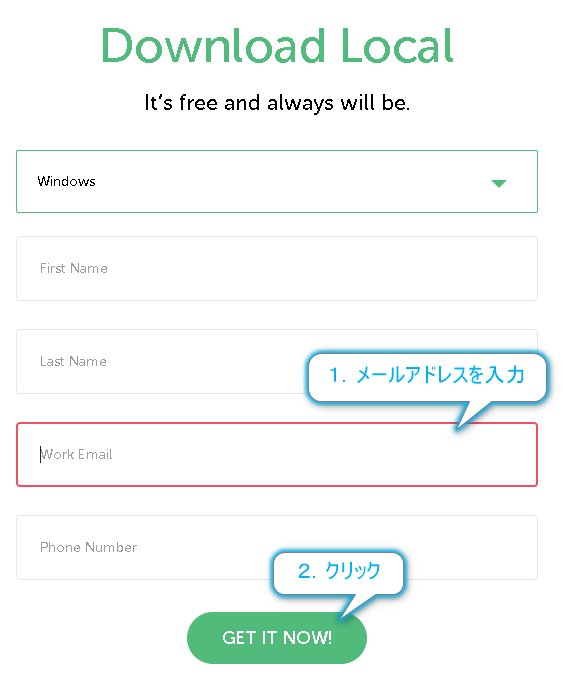
①メールアドレスを入力し、②[GET IT NOW!]をクリックします。

インストール
ダウンロードしたインストーラーを起動します。

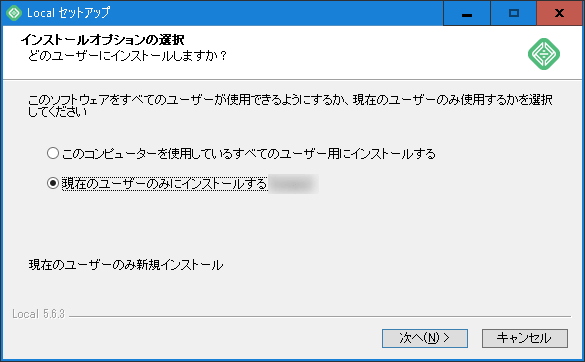
どのPCユーザーに使えるようにするかを選択し[次へ]をクリックします。こだわりがなければデフォルトでOKです。

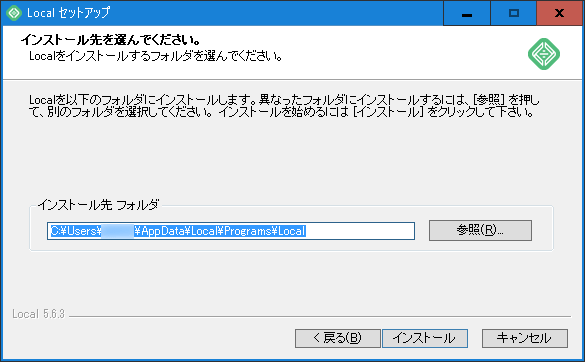
インストール先フォルダを選択し[次へ]をクリックします。こだわりがなければデフォルトでOKです。

インストールが開始されます。

インストール完了です。そのまま[完了]をクリックしLocalを起動します。

ローカルサイトの新規作成
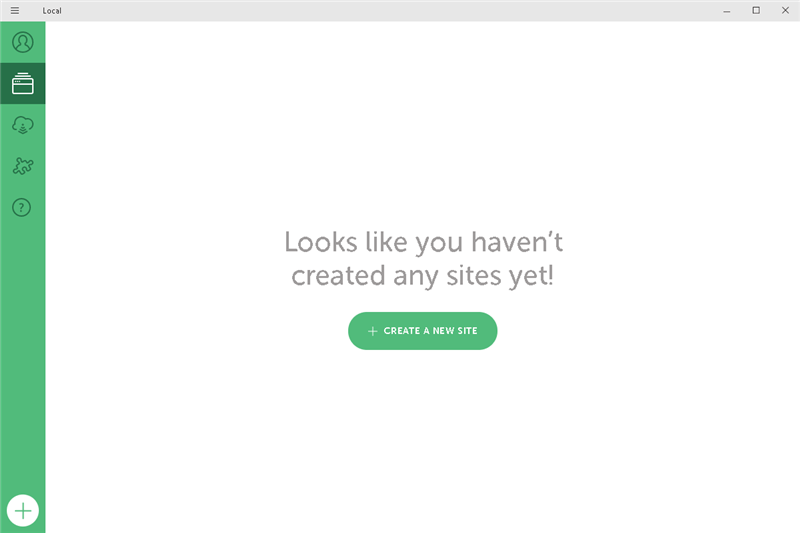
起動したLocalの画面で[+ CREATE A NEW SITE]をクリックします。

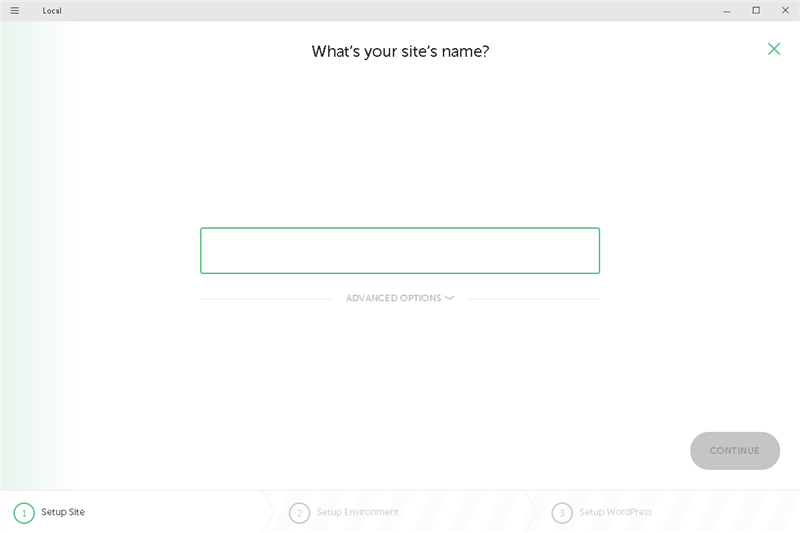
サイトの名前を入力して[CONTINUE]をクリックします。日本語は使えません。

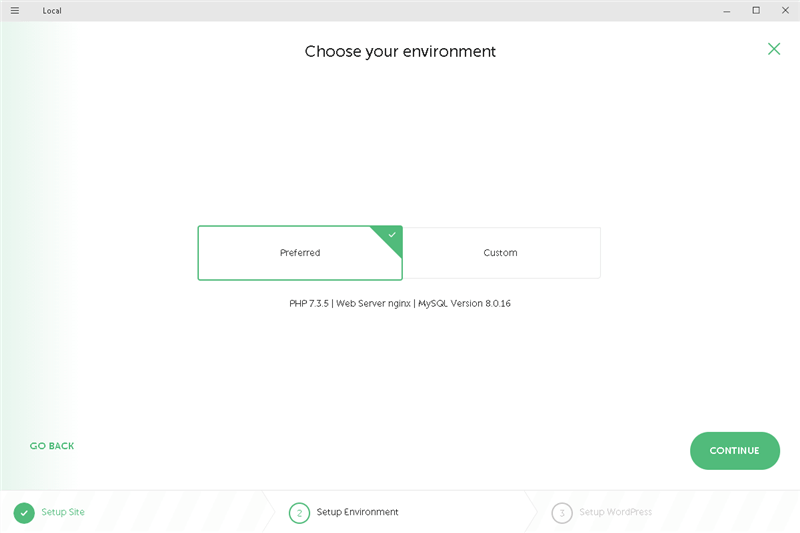
PHP, HTTPサーバー, データベースの設定ができます。こだわりがなければ[Preferred]を選択して[CONTINUE]をクリックします。設定を変更したい場合、[Custom]を選択してください。

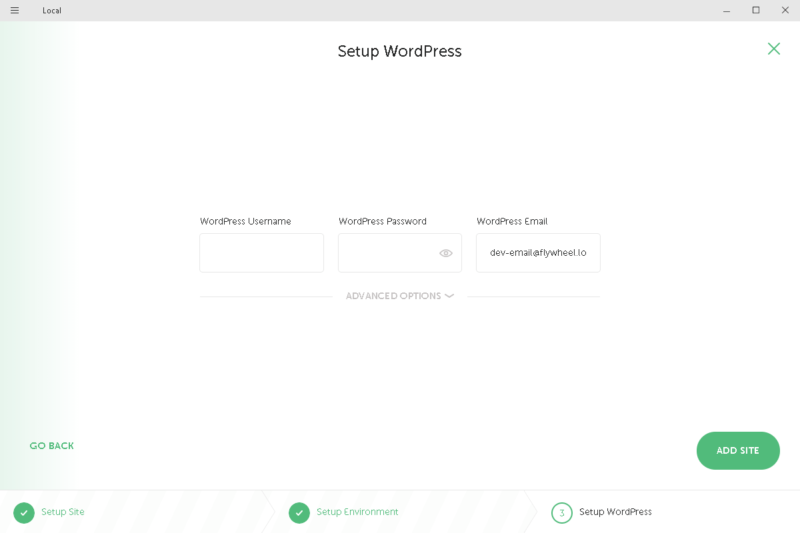
WordPress管理者のユーザー名、パスワード、メールアドレスを設定し[ADD SITE]をクリックするとサイトが生成されます。なお、[ADVANCED OPTIONS]でWordPressのマルチサイトの設定ができます。

ローカルサイトの基本操作
WordPressへアクセス
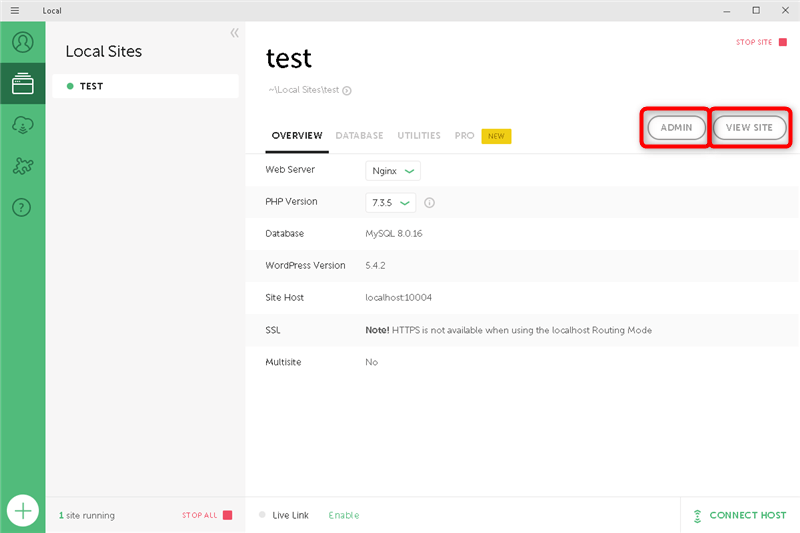
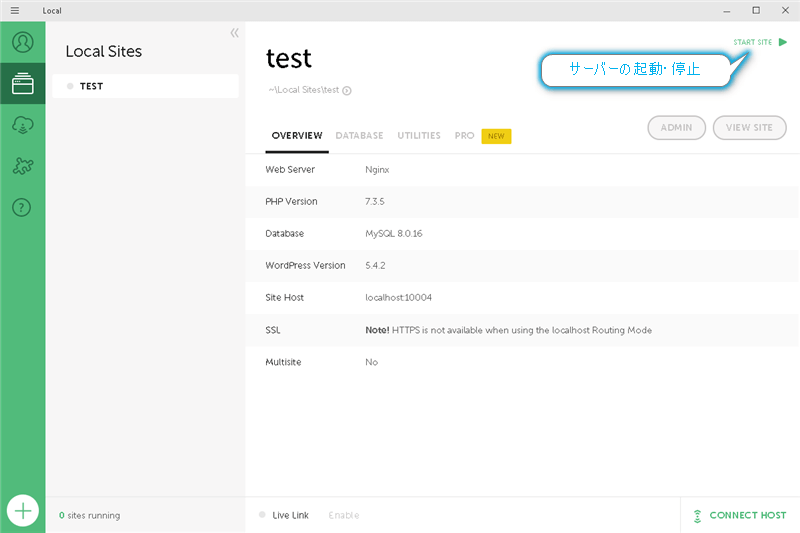
ローカルサイト生成直後の画面です。赤枠の部分からWordPressへアクセスできます。[ADMIN]からWordPressのDashboardへ移動できます。[VIEW SITE]からWordPressで作成したWebサイトへ移動できます。

サーバーの起動と停止
右上の[START SITE]/[STOP SITE]でサーバーの起動と停止が可能です。

まとめ
Local by Flywheelというツールを使用して簡単にWordPressのローカル環境を作成する方法をご紹介しました。
WordPressで試したいことがある場合にサンドボックスとして活用できるので、ローカル環境を作成しておくことをおすすめします。




コメント