WordPress の記事を書くとき、標準のブロックエディタが使いにくいと感じたことはありませんでしょうか。記事の下書きをGoogle ドキュメントで作って WordPress へ投稿するようにすれば、そんな不満が軽減されます。今回は Google ドキュメントから WordPress へ記事を投稿する方法について、書式対応一覧表と、対比画像も交えて詳しくご紹介します。
- Google ドキュメントを使えばスムーズに編集できる
- 文字数カウントや目次機能など、推敲に便利な機能が使える
- 投稿すると下書きとして保存される(いきなり公開されるわけではない)
- 投稿時に解除されてしまう書式がある(下線、文字色、ハイライトなど)
- 投稿した内容はクラシックブロックに入れ子になってしまう
- WAFの除外ルールを追加しなければならない場合がある
ブロックエディタとは
WordPress の管理画面から記事を編集しようとすると立ち上がるのが WordPress 標準のブロックエディタです。WordPress 独自のブロックを扱えるため、WordPress で編集する上ではかかせません。
ブロックエディタの問題点
ただ、ブロックエディタは少し使いにくい部分があります。具体的には次のような問題があります。
操作に必要な手数が多い
Word や Google ドキュメントと比べると操作回数が多いです。例えば、普通の文を箇条書きに変更する場合、Word や Google ドキュメントなら箇条書きのアイコンをクリックするだけですが、WordPress のブロックエディタでは、「ブロックタイプまたはスタイルを変更」をクリックし、ブロックタイプの一覧をマウスホイールで一番上まで移動し、「リスト」をクリックという手番が必要です。
範囲選択がやりにくい
ブロックエディタでは文字列がブロック単位になっているため、ブロックをまたがって選択すると選択範囲がブロック全体に広がってしまいます。そのため、段落にまたがって不要な部分だけ削除するようなことができません。
動作が不安定
私の場合、「下書き保存」ボタンをクリックした後に「保存中」がいつまでも終わらない場合があったり、編集中に突然ブロック追加の+ボタンが出てこなくなることがたびたびあります。

テンポよく書けないんだよな~。
下書きはGoogle ドキュメントがおすすめ
WordPressに投稿できる
Google ドキュメントは、アドオンを追加することで WordPress へ記事を投稿できるようになります。
Google ドキュメントのメリット
- 無料で使える
- 目次が便利
- 文字数をカウントできる
- スペルミスが見つかる
- 共有して共同編集もできる
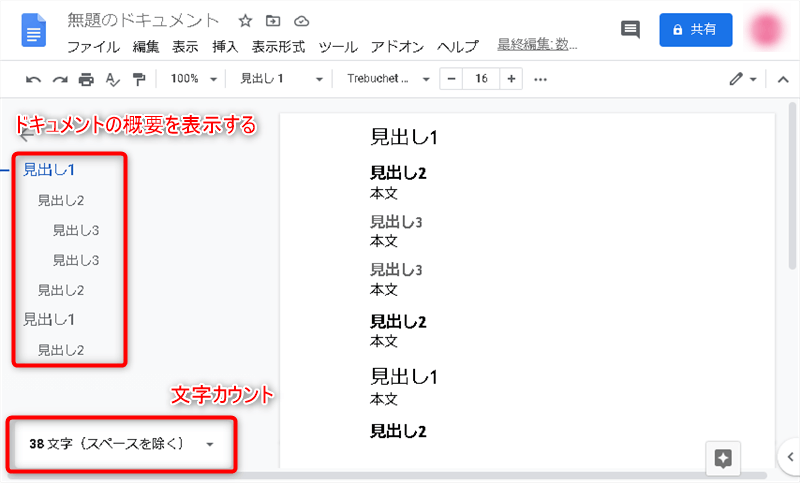
目次の表示は[表示]→[ドキュメントの概要を表示する]です。記事の構成を考えるのに便利です。また、見出しをクリックするとその位置までジャンプします。
文字数カウントは[ツール]→[文字カウント]です。[入力中に文字数を表示]にチェックを入れておくと、常に文字数が表示されるようになります。

Google ドキュメントのデメリット
- Googleアカウントが必要
- Googleドライブの容量を圧迫する
- 下線、文字色、文字ハイライトができない
- 全体がクラシックブロックになる
Google ドキュメントで作った内容はクラシックブロックの中に入れ子になります。クラシックブロックの外に出したい場合、ブロック内で全選択(Ctrl+A)し、ブロック外で貼り付け(Ctrl+V)すれば簡単に外に出せますが、文字寄せは解除され全て左寄せになってしまいます。他に細かいところだと、表は最大幅だったのが最小幅になり、拡大縮小していた画像は元の大きさになります。詳細は後ほど画像付きで説明します。
利用可能な書式
書式対応一覧表
Google ドキュメントで設定した書式が、WordPressに投稿したらどの書式になるかをあらわした表です。
| Google ドキュメント | WordPress | 備考 |
| ファイル名 | タイトル | |
| タイトル | 見出し1 | WordPressのタイトルにならない |
| サブタイトル | 見出し2 | |
| 見出し(1~6) | 見出し(1~6) | 添字の1~6まで1対1で対応 |
| 太字 | 太字 | |
| イタリック | イタリック | |
| 下線 | ― | 解除される |
| 取り消し線 | 取り消し線 | |
| リンク | リンク | 埋め込み URL にはならない |
| 文字色 | ― | 解除される |
| 文字ハイライト | ― | 解除される |
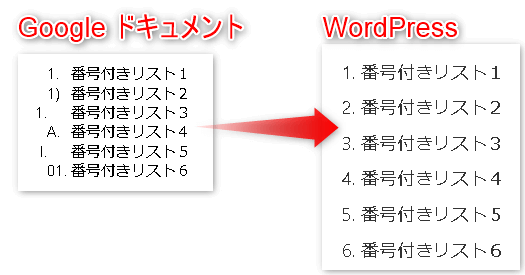
| 番号付きリスト | 番号付きリスト | 行頭文字は1, 2, 3,…のみ |
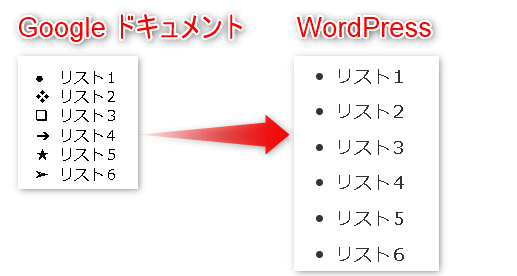
| 箇条書き | 番号なしリスト | 行頭文字は「●」のみ |
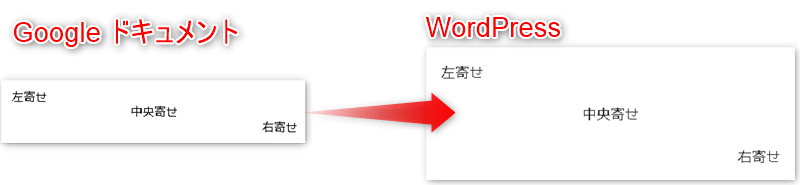
| 文字寄せ(左・中央・右) | 文字寄せ(左・中央・右) | それぞれ1対1で対応 クラシックブロックから出すと全て左寄せになる |
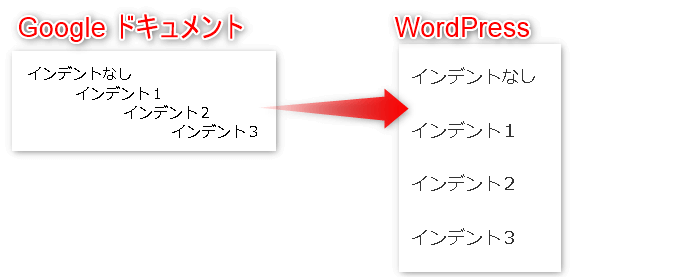
| インデント | ― | WordPress に反映されない |
| 表 | 表 | 幅は最大になる クラシックブロックから出すと幅は最小になる |
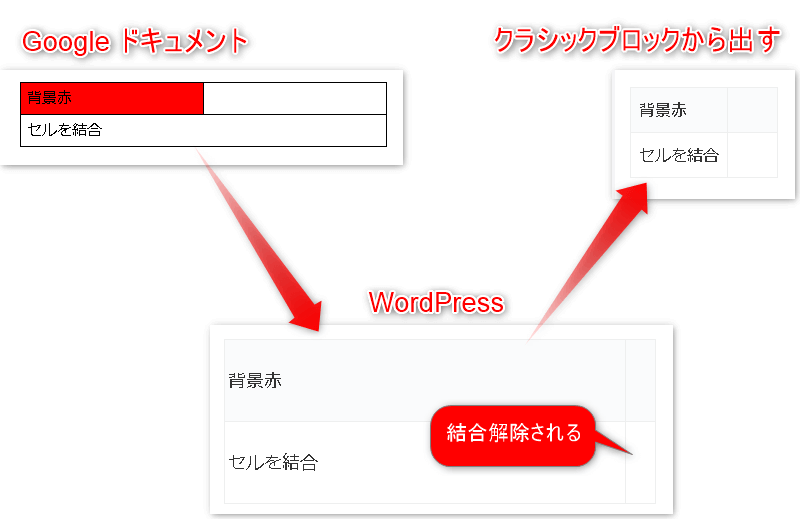
| セルの背景色 | ― | 解除される |
| セルの結合 | ― | 解除される |
| 画像 | 画像 | WordPress のメディアに投稿される クラシックブロックから出すと拡縮が解除される |
投稿前後を画像で比較
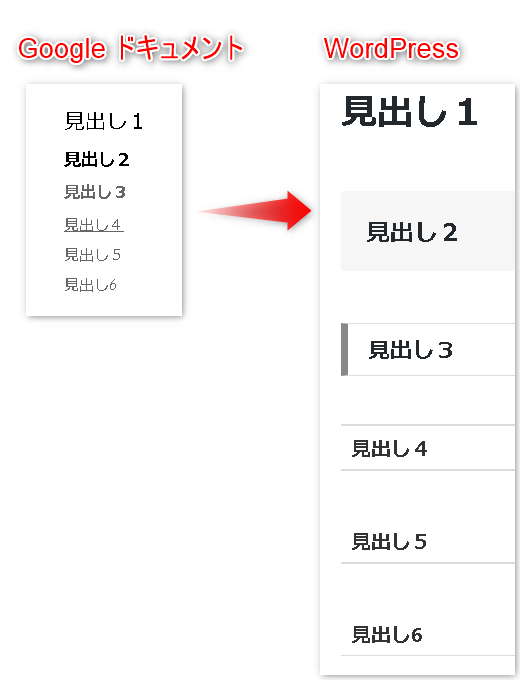
Google ドキュメントのファイル名は WordPress 記事のタイトルになります。Google ドキュメントのタイトルやサブタイトルは WordPress の見出し1と見出し2になります。

見出しは1から6まで完全に対応しています。

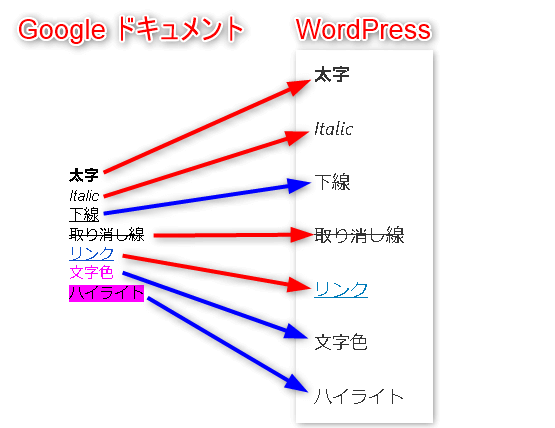
太字、イタリック、取り消し線、リンクは対応していますが、下線、文字色、ハイライトには対応していません。

番号付きリスト自体は対応しています。ただし、行頭文字は1種類のみです。

リスト自体は対応しています。ただし、行頭文字は1種類のみです。

文字寄せは対応しています。ただし、WordPress でクラシックブロックから出すと解除されすべて左寄せになります。

インデントは解除されます。

表自体は対応していますが、背景色を変えたり、セルを結合したりできません。WordPress でクラシックブロックから出すと表の幅は文字列に合わせて短くなります。

画像は対応しています。画像は WordPress のメディアに保存されます。メディアに保存された画像のタイトルは一律で「null」(空っぽの意味)にされているため、修正しておきましょう。WordPress でクラシックブロックから出すと、サイズ変更されていた画像は本来のサイズになります。

準備
Jetpack プラグインのインストール
Jetpack プラグインとは
WordPress.com でウェブサイトを運営している場合は必要ありませんが、レンタルサーバーや自前のサーバーでウェブサイトを運用している場合、WordPress に Jetpack プラグインをインストールする必要があります。
Jetpack プラグインはアクセス解析やセキュリティ対策などのたくさんの機能をもっているプラグインです。有料プランもありますが、Google ドキュメントから記事を投稿する用途としては無料の範囲内で利用可能です。

Jetpackは、よく「おすすめプラグイン」って紹介されているのをみかけますね
インストール
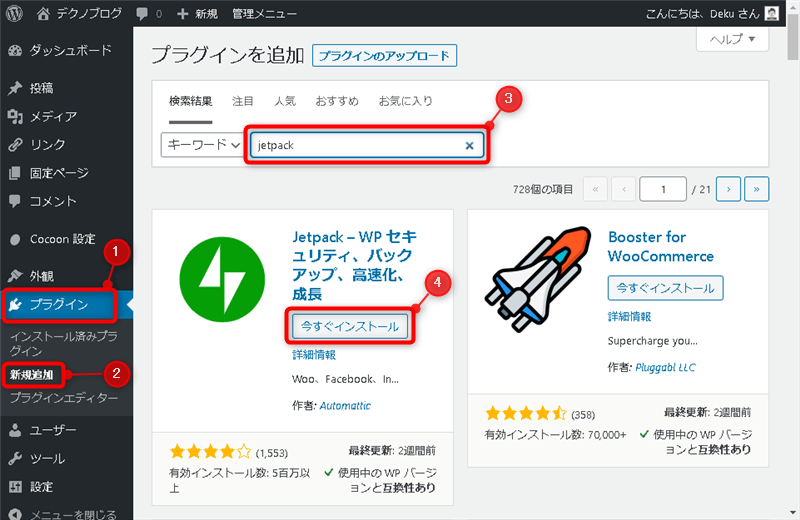
Jetpack プラグインをインストールするため、WordPress の管理メニューから [プラグイン] をクリックし、[新規追加] ボタンをクリックします。検索窓に「jetpack」と入力すると目当ての Jetpack プラグインが出てくるので、[今すぐインストール]をクリックします。

インストールが終わったら[有効化]をクリックしてプラグインを有効にします。

WordPress.com for Google Docs アドオンのインストール
WordPress.com for Google Docs アドオンとは
Google Docs のアドオンで、Google ドキュメントから WordPress に直接投稿できるようにするものです。
インストール
Google Docs に アドオンをインストールします。
以下のサイトにアクセスします。
[インストール]ボタンをクリックします。

インストール権限の確認画面が表示されるので[続行]をクリックします。

Google アカウントの選択画面が表示されるので、利用するGoogle アカウントを選択します。

インストール完了の画面が表示されたらインストール完了です。[完了]をクリックして画面を閉じます。

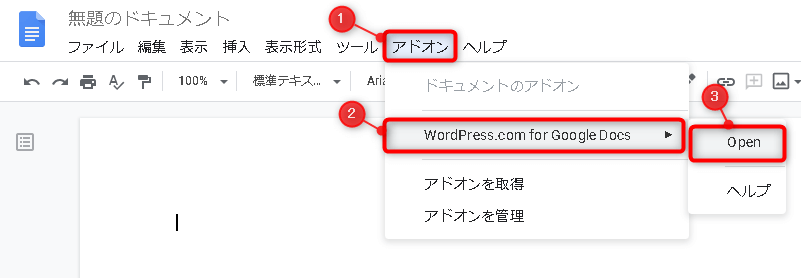
Google ドキュメントで適当な文書を開き、メニューから[アドオン]、[WordPress.com for Google Docs]、[Open]をクリックします。

画面右側にアドオンの画面が表示されます。

WordPress サイトの追加
記事の投稿先の WordPress サイトをアドオンに追加します。
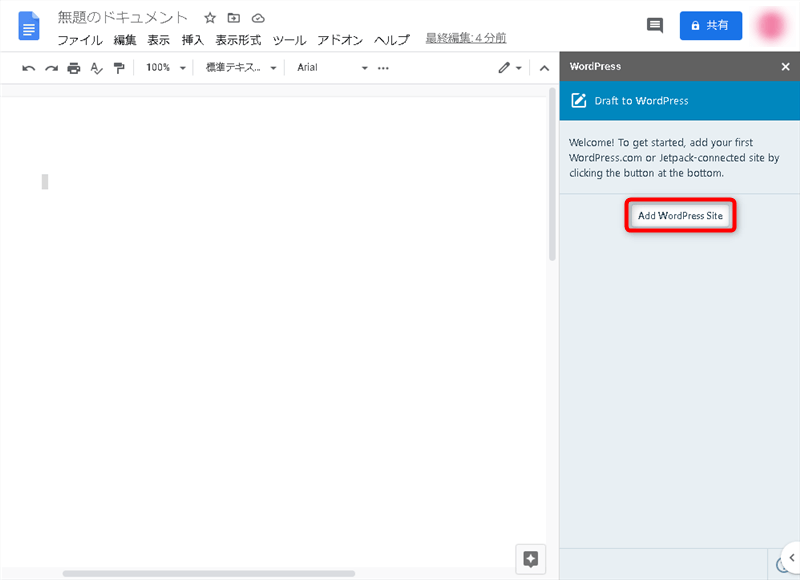
アドオンの[Add WordPress Site]ボタンをクリックします。

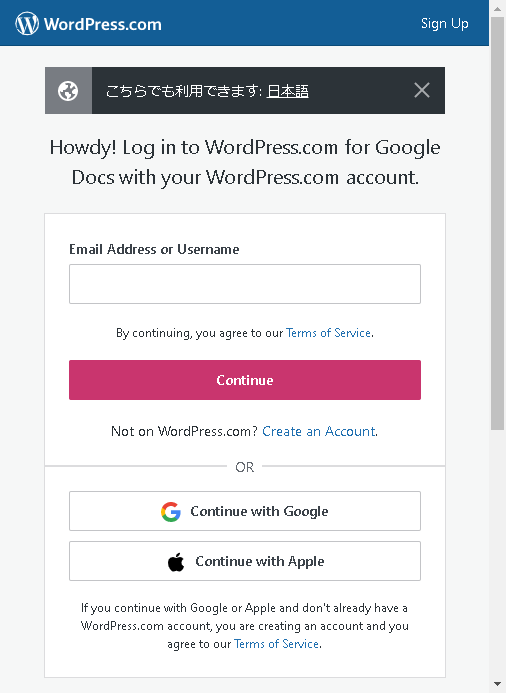
WordPress のログイン画面へアクセスするため、アカウントに紐づく情報を入力します。WordPress に登録しているメールアドレスかユーザー名を入力して[Continue]ボタンをクリックします。Google アカウントや Apple ID を紐付けている場合は、紐付けているアカウントをクリックします。

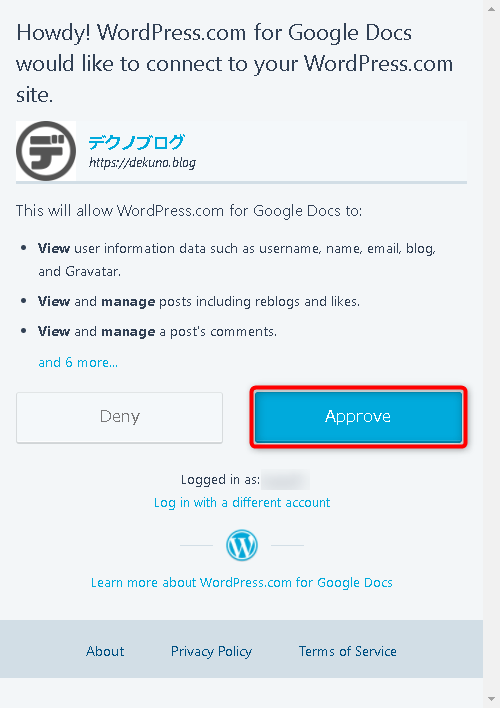
サイト接続の確認画面が表示されるので[Approve]ボタンをクリックします。

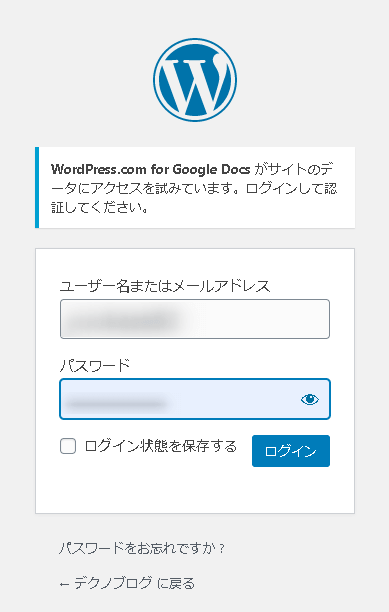
WordPress にログインします。

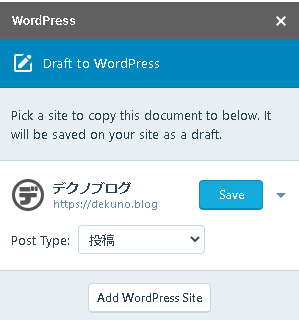
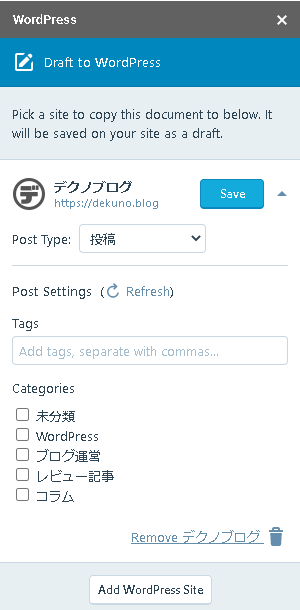
Google ドキュメントをリロードすると、次のように投稿先のサイトが追加されます。

Google アカウントへのアクセスの本人確認
WordPress が Google アカウントにアクセスしたことにより、本人がやったことかどうかの確認メールが届きます。
「セキュリティ通知」というタイトルで下のようなメールが届きますので、[アクティビティを確認]ボタンをクリックします。

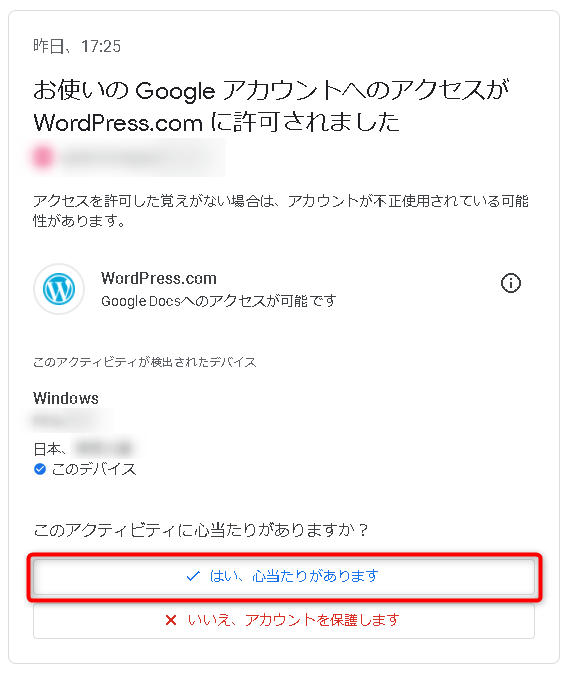
今回のアドオンによるものであれば、[✔ はい、心当たりがあります]ボタンをクリックします。

以上で本人確認は完了です。

Google ドキュメントから記事を投稿する
Google ドキュメントから記事を投稿すると、下書きとして
手順
アドンの画面で[Save]ボタンをクリックすると WordPress へ投稿できます。投稿形式を固定ページなどに変更したり、タグを追加したり、カテゴリを選択することも可能です。

まとめ
アドオンを追加することで、Google ドキュメントから WordPress へ投稿できるようになります。Google ドキュメントを使うと文章の編集効率が上がります。
投稿した記事は下書きとして保存されます。直接公開されることはありません。
一部の機能(下線、文字色、ハイライトなど)は投稿時に解除されますが、投稿後にブロックエディタで設定できます。投稿した内容はクラシックブロックの中に入れられます。
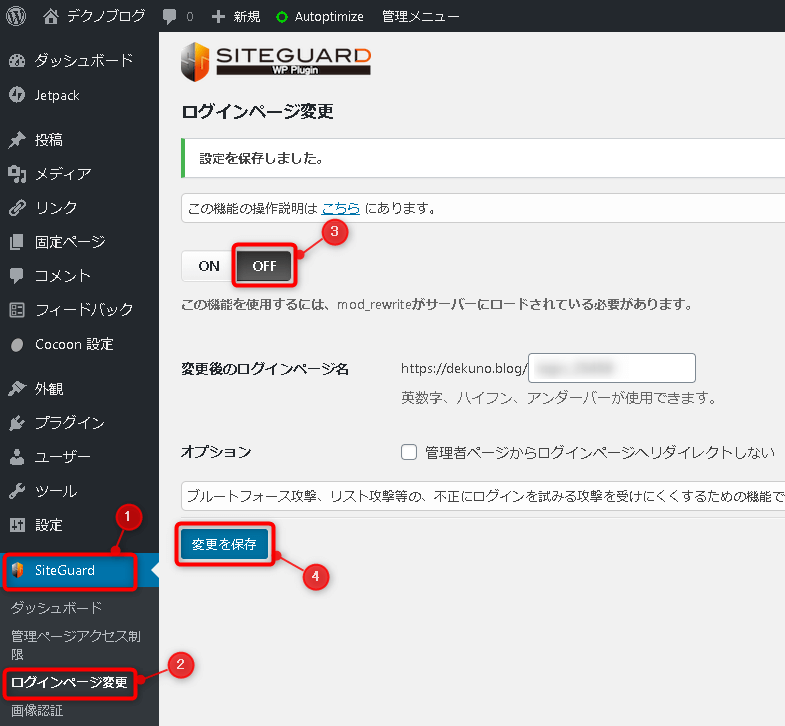
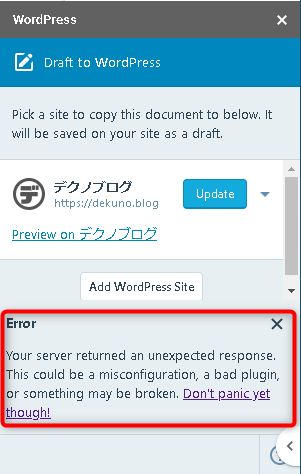
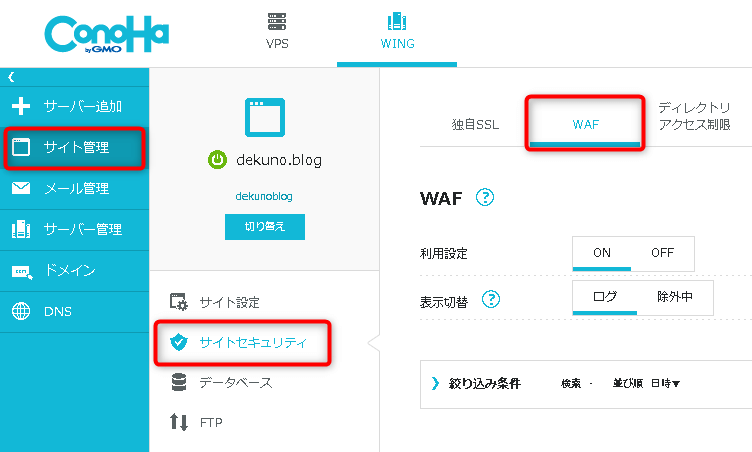
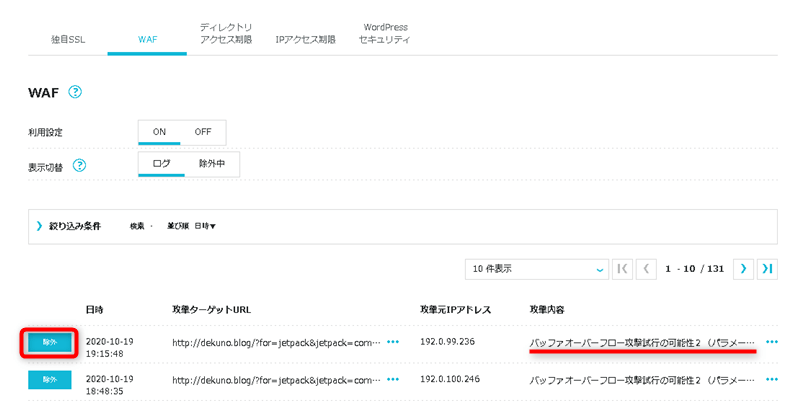
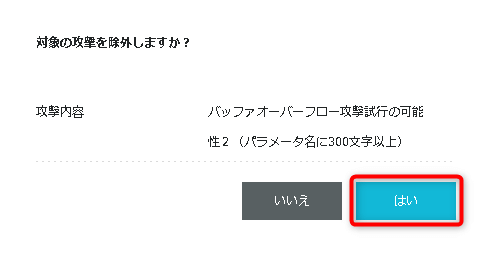
投稿が WAF によりブロックされる場合、除外ルールなどを追加する必要があります。










コメント